mvc 패턴을 이용해서 jsp만 실행 시켜보고 싶다면 참고 하시면 될 것 같습니다.
게시판 처리(기본구성)-0
web.xml
dispactcher-servlet.xml
configure
사용

controller
// http://localhost:7080/sdas/boardList.do
sdad는 파일명에 따라 다릅니다.
완성하고 ctrl+클릭 하면 창이 열립니다.
// http://localhost:7080/sdas/boardList.do
@Controller
public class BoardController {
@Autowired(required = false)
private BoardService service;
@RequestMapping("boardList.do")
public String boardList() {
return "WEB-INF\\views\\a01_boardList.jsp";
}
}
dao
@Repository
public interface BoardDao {
}
service
@Service
public class BoardService {
}
DownloadViewer
public class DownloadViewer {
}
vo
public class Board {
}
boardMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="board.dao.BoardDao">
</mapper>
mybatis.Spring.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<typeAliases>
<typeAlias alias="board" type="board.vo.Board"/>
</typeAliases>
<mappers>
<mapper resource="resource/boardMapper.xml"/>
</mappers>
</configuration>
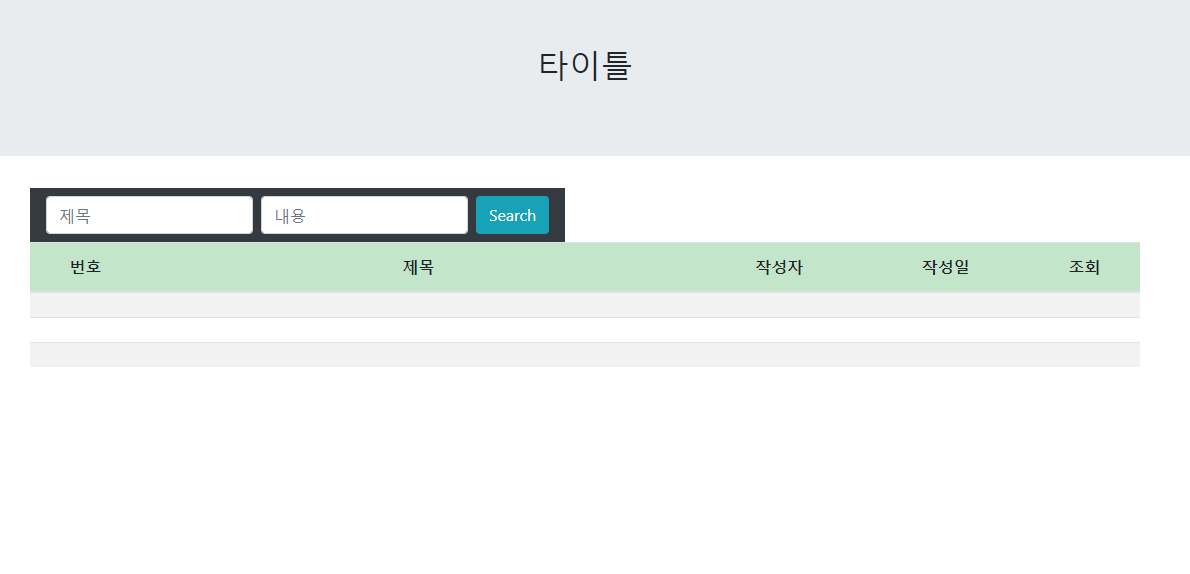
a01_boardList.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
import="java.util.*"
%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<c:set var="path" value="${pageContext.request.contextPath }"/>
<fmt:requestEncoding value="utf-8"/>
<!DOCTYPE html>
<%--
--%>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="${path}/a00_com/bootstrap.min.css" >
<link rel="stylesheet" href="${path}/a00_com/jquery-ui.css" >
<style>
td{text-align:center;}
</style>
<script src="${path}/a00_com/jquery.min.js"></script>
<script src="${path}/a00_com/popper.min.js"></script>
<script src="${path}/a00_com/bootstrap.min.js"></script>
<script src="${path}/a00_com/jquery-ui.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://developers.google.com/web/ilt/pwa/working-with-the-fetch-api" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
<%-- jquery로 body끝까지 모든 태그, 아이디, 클래스를 객체로 인식할 수 있는 상황에서 처리.
1. jquery의 DOM
document.querySelector("선택자")
document.querySelectorAll("선택자")
==> $("선택자")
$("[속성=속성값]"), $("#아이디명"), $(".클래스"), $("태그명")
.value = "입력값" .value
==> $("선택자").val("입력값"), $().val()
.innerText
==> $("선택자").text("표현할문자열"), $("선택자").text()
.innerHTML
==> $("선택자").html("표현할 html코드"), $("선택자").html()
.속성 = "속성값" ex) domObj.align="center"
==> $("선택자").attr("속성","속성값")
.style.속성 = "속성값 ex) domObj.style.backgroundColor="red"
==> $("선택자").css("속성","속성값")
ex) $("h1").css("background-color","blue");
ex) $("h1").css({"color":"blue","border":"1px solid red"});
var h1Arry = document.querySelectorAll("h1")
for(var idx=0;idx<h1Arry.length;idx++){
h1Arry[idx].style.backgroundColor="blue"
}
==> $("h1").css("background-color","blue");
--%>
});
</script>
</head>
<body>
<div class="jumbotron text-center">
<h2 data-toggle="modal" data-target="#exampleModalCenter">타이틀</h2>
</div>
<div class="container">
<form id="frm01" class="form-inline" method="post">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<input class="form-control mr-sm-2" placeholder="제목" />
<input class="form-control mr-sm-2" placeholder="내용" />
<button class="btn btn-info" type="submit">Search</button>
</nav>
</form>
<table class="table table-hover table-striped">
<col width="10%">
<col width="50%">
<col width="15%">
<col width="15%">
<col width="10%">
<thead>
<tr class="table-success text-center">
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>조회</th>
</tr>
</thead>
<tbody>
<tr><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td><td></td></tr>
</tbody>
</table>
</div>
<div class="modal fade" id="exampleModalCenter" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">타이틀</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form id="frm02" class="form" method="post">
<div class="row">
<div class="col">
<input type="text" class="form-control" placeholder="사원명 입력" name="ename">
</div>
<div class="col">
<input type="text" class="form-control" placeholder="직책명 입력" name="job">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</body>
</html>

'JAVA' 카테고리의 다른 글
| JAVA 게시판 처리(입력)-3 (0) | 2022.10.07 |
|---|---|
| JAVA 게시판 처리(조회, 페이징처리)-2 (0) | 2022.10.07 |
| JAVA 게시판 처리(기본구성)-0 (0) | 2022.10.07 |
| JAVA 포트 오류, 톰캣 서버 충돌 (0) | 2022.10.06 |
| JAVA fullcalendar 달력 캘린더 처리 (1) | 2022.10.04 |



