# jquery lib와 ajax를 활용한 캘린더 처리
1. jquery lib 이해
front단을 css, jquery로 디자인된 기능적 모듈을 활용하여,
웹 개발을 보다 용이하게 할 수 있다.
2. jquery ajax
위 jquery lib을 front단에 대한 처리를 하기 때문에 화면ui등을
효율적이나, 고정적이고 지속적인 데이터를 처리하지 못 한다.
이에 jquery lib에서 사용하는 json 데이터를 분석하여 DB를 설계하고
backend 프로그램으로 json데이터를 처리한다면 효율적인 웹 개발이 가능하다.
개발 순서
초기화면 로딩 controller ==> jsp
- DB
- sql 작성 VO 작성
- 공통 mybatis/mapper
- dao 처리
Mapper.xml

<mapper namespace="springweb.a02_mvc.a03_dao.CalendarDao">
<resultMap type="calendar" id="calResult">
<result column="start1" property="start"/>
<result column="end1" property="end"/>
</resultMap>
<select id="getCalList" resultMap="calResult">
select * from calendar
</select>
<insert id="insertCalendar" parameterType="calendar" >
insert into calendar values(cal_seq.nextval,#{title},#{start},
#{end},#{content},null,#{backgroundColor},#{textColor},
#{allDay})
</insert>
<update id="updateCalendar" parameterType="calendar">
UPDATE calendar
SET title = #{title},
START1 = #{start},
end1 = #{end},
content = #{content},
backgroundcolor=#{backgroundColor},
textcolor=#{textColor},
allday=#{allDay}
WHERE id = #{id}
</update>
<delete id="deleteCalendar" parameterType="int" >
DELETE FROM calendar
WHERE id= #{id}
</delete>
</mapper>VO



public class Calendar {
private int id;
private String title;
private String start;
private String end;
private String content;
private String borderColor;
private String backgroundColor;
private String textColor;
private boolean allDay;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getStart() {
return start;
}
public void setStart(String start) {
this.start = start;
}
public String getEnd() {
return end;
}
public void setEnd(String end) {
this.end = end;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getBorderColor() {
return borderColor;
}
public void setBorderColor(String borderColor) {
this.borderColor = borderColor;
}
public String getBackgroundColor() {
return backgroundColor;
}
public void setBackgroundColor(String backgroundColor) {
this.backgroundColor = backgroundColor;
}
public String getTextColor() {
return textColor;
}
public void setTextColor(String textColor) {
this.textColor = textColor;
}
public boolean isAllDay() {
return allDay;
}
public void setAllDay(boolean allDay) {
this.allDay = allDay;
}
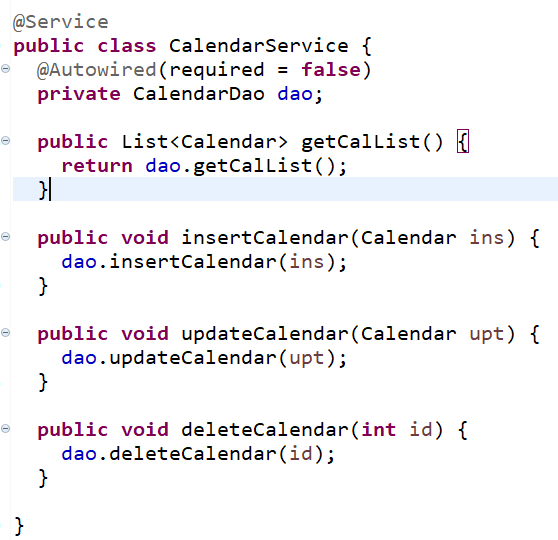
}Service

@Service
public class CalendarService {
@Autowired(required = false)
private CalendarDao dao;
public List<Calendar> getCalList() {
return dao.getCalList();
}
//입력
public void insertCalendar(Calendar ins) {
dao.insertCalendar(ins);
}
//수정
public void updateCalendar(Calendar upt) {
dao.updateCalendar(upt);
}
//삭제
public void deleteCalendar(int id) {
dao.deleteCalendar(id);
}
}
DAO

@Repository
public interface CalendarDao {
public List<Calendar> getCalList();
//입력
public void insertCalendar(Calendar ins);
//수정
public void updateCalendar(Calendar upt);
//삭제
public void deleteCalendar(int id);
}
Controller
@Controller
public class FullCalendarController {
@Autowired(required = false)
private CalendarService service;
// http://localhost:7080/springweb/calendar.do
@RequestMapping("calendar.do")
public String calendar() {
return "WEB-INF\\views\\a02_mvc\\a20_fullcalendar.jsp";
}
// http://localhost:7080/springweb/calList.do
@RequestMapping("calList.do")
public String calList(Model d) {
d.addAttribute("callist", service.getCalList());
return "pageJsonReport";
}
// http://localhost:7080/springweb/calInsert.do
@RequestMapping("calInsert.do")
public String calInsert(Calendar ins) {
service.insertCalendar(ins);
// 등록 후, 초기화면으로 이동
return "redirect:/calendar.do";
} // calUpdate.do calDelete.do
// http://localhost:7080/springweb/calUpdate.do
@RequestMapping("calUpdate.do")
public String updateCalendar(Calendar upt) {
System.out.println("## 수정 ##");
System.out.println(upt.getTitle());
service.updateCalendar(upt);
return "redirect:/calendar.do";
}
// http://localhost:7080/springweb/calDelete.do
@RequestMapping("calDelete.do")
public String deleteCalendar(int id) {
service.deleteCalendar(id);
return "redirect:/calendar.do";
}
}
등록 처리

수정 처리

삭제 처리

jsp








<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
import="java.util.*"
%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<c:set var="path" value="${pageContext.request.contextPath }"/>
<fmt:requestEncoding value="utf-8"/>
<!DOCTYPE html>
<%--
--%>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link href='${path}/a00_com/lib/main.css' rel='stylesheet' />
<script src='${path}/a00_com/lib/main.js'></script>
<link rel="stylesheet" href="${path}/a00_com/bootstrap.min.css" >
<link rel="stylesheet" href="${path}/a00_com/jquery-ui.css" >
<style>
td{text-align:center;}
body {
margin: 40px 10px;
padding: 0;
font-family: Arial, Helvetica Neue, Helvetica, sans-serif;
font-size: 14px;
}
#calendar {
max-width: 1100px;
margin: 0 auto;
}
</style>
<script src="${path}/a00_com/jquery.min.js"></script>
<script src="${path}/a00_com/popper.min.js"></script>
<script src="${path}/a00_com/bootstrap.min.js"></script>
<script src="${path}/a00_com/jquery-ui.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://developers.google.com/web/ilt/pwa/working-with-the-fetch-api" type="text/javascript"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function() {
//초기 화면 로딩 날짜 오늘 날짜로 설정
var toDay = new Date()
var date = toDay.toISOString().split("T")[0]
console.log(date)
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay'
},
initialDate: date,
navLinks: true, // can click day/week names to navigate views
selectable: true,
selectMirror: true,
select: function(arg) {
$("#regBtn").show()
$("#uptBtn").hide()
$("#delBtn").hide()
$("#exampleModalLongTitle").text("일정등록");
$("#frm01")[0].reset(); // 기존 등록된 데이터 삭제 처리..
$("#modalBox").click(); // 팝업창 로딩:이벤트를 하지 않더라도 코드에 의해 강제 실행 처리..
console.log("#fullcalendar 데이터#")
console.log(arg)
console.log(arg.start)
console.log(arg.end)
console.log(arg.color) // 입력으로 넣을 예정
console.log(arg.textColor) // 입력으로 넣을 예정
console.log(arg.allDay)
// arg.start.toISOString() : GMT 기준 시간으로 나온다.
$("#frm01 [name=start]").val(arg.start.toISOString())
$("#frm01 [name=end]").val(arg.end.toISOString())
$("#frm01 [name=allDay]").val(""+arg.allDay)
// 내용은 추가적으로 넣을 예정..
},
// 있는 데이터를 클릭시, (상세 내용을 보고 수정/삭제..)
eventClick: function(arg) {
$("#regBtn").hide()
$("#uptBtn").show()
$("#delBtn").show()
$("#exampleModalLongTitle").text("일정상세");
$("#modalBox").click(); // 모달창 로딩..
formData(arg.event)
},
eventDrop:function(info){
// 일정을 클릭해서 드랍처리 시, 날짜 변경
formData(info.event)
$("#frm01").attr("action","${path}/calUpdate.do");
$("#frm01").submit();
},
eventResize:function(info){
// 시간일정을 늘리거나 줄일때..
formData(info.event)
$("#frm01").attr("action","${path}/calUpdate.do");
$("#frm01").submit();
},
editable: true,
dayMaxEvents: true, // allow "more" link when too many events
events: function(info, successCallback, failureCallback){
// http://localhost:7080/springweb/calList.do callist
$.ajax({
type:"post",
url:"${path}/calList.do",
dataType:"json",
success:function(data){
console.log(data.callist)
successCallback(data.callist)
},
error:function(err){
console.log(err)
}
});
}
});
calendar.render();
});
function formData(event){
$("#frm01 [name=id]").val(event.id)
$("#frm01 [name=title]").val(event.title)
$("#frm01 [name=start]").val(event.start.toISOString())
if(event.end!=null){
$("#frm01 [name=end]").val(event.end.toISOString())
}else{
$("#frm01 [name=end]").val(event.start.toISOString())
}
$("#frm01 [name=backgroundColor]").val(event.backgroundColor)
$("#frm01 [name=textColor]").val(event.textColor)
$("#frm01 [name=allDay]").val(""+event.allDay)
$("#frm01 [name=content]").val(event.extendedProps.content)
}
</script>
</head>
<body>
<div id='calendar'></div>
<h2 data-toggle="modal" id="modalBox"
data-target="#exampleModalCenter" style="display:none;">모달창 로딩</h2>
<!--
특정한 data-target="#exampleModalCenter"로 된 DOM을 클릭시,
모달창이 로딩..
모달 창 로딩.. -->
<div class="modal fade" id="exampleModalCenter" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle"
aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">타이틀</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form id="frm01" class="form" method="post">
<input type="hidden" name="id" value="0"/>
<div class="row">
<div class="col">
<input type="text" class="form-control" placeholder="제목 입력"
data-bs-toggle="tooltip" title="제목 입력" name="title">
</div>
<div class="col">
<select name="allDay" class="form-control" data-bs-toggle="tooltip" title="종일여부">
<option value="false">시간</option>
<option value="true">종일</option>
</select>
</div>
</div>
<div class="row">
<div class="col">
<input type="text" class="form-control" data-bs-toggle="tooltip" title="시작일" name="start">
</div>
<div class="col">
<input type="text" class="form-control" data-bs-toggle="tooltip" title="종료일" name="end">
</div>
</div>
<div class="row">
<div class="col">
<input type="color" class="form-control" data-bs-toggle="tooltip" title="배경색상"
value="#0099cc" name="backgroundColor">
</div>
<div class="col">
<input type="color" class="form-control" data-bs-toggle="tooltip" title="글자색상"
value="#ccffff" name="textColor">
</div>
</div>
<div class="row">
<div class="col">
<textarea name="content" rows="7" class="form-control"
data-bs-toggle="tooltip" placeholder="내용 입력" title="내용" ></textarea>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" id="regBtn" class="btn btn-primary">일정등록</button>
<button type="button" id="uptBtn" class="btn btn-info">일정수정</button>
<button type="button" id="delBtn" class="btn btn-danger">일정삭제</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
<script type="text/javascript">
$("#regBtn").click(function(){
if(confirm("등록하시겠습니까?")){
$("#frm01").attr("action","${path}/calInsert.do");
$("#frm01").submit();
}
});
$("#uptBtn").click(function(){ // calUpdate.do
if(confirm("수정하시겠습니까?")){
$("#frm01").attr("action","${path}/calUpdate.do");
$("#frm01").submit();
}
});
$("#delBtn").click(function(){
if(confirm("삭제하시겠습니까?")){
$("#frm01").attr("action","${path}/calDelete.do");
$("#frm01").submit();
}
});
</script>
</div>
</div>
</div>
</body>
</html>
'JAVA' 카테고리의 다른 글
| JAVA 게시판 처리(기본구성)-0 (0) | 2022.10.07 |
|---|---|
| JAVA 포트 오류, 톰캣 서버 충돌 (0) | 2022.10.06 |
| JAVA 다국어처리 (0) | 2022.10.04 |
| JAVA 웹소켓 통신 (0) | 2022.10.04 |
| JAVA 메일전송 (0) | 2022.10.04 |



