1) 주요 기능
1) 게시물 등록시, 첨파일을 등록하고,
2) 상세화면에대 해당 게시물의 첨부파일을 확인 및 다운로드 처리
2) 파일 업로드 뷰에 대한 이해
1. 스프링에서 사용하는 view는 기본적으로 jsp/html 뷰가 default
2. json view(객체 ==> json문자열)
3. 업로드 뷰 (클라이언트 ==> 서버) 파일 정보를 전송하는 뷰.
3) 파일 다운로드 뷰에 대한 이해
1. 서버에 특정한 위치에 있는 파일을 클릭등 이벤트를 처리했을 때, 클라이언트로
파일을 다운로드하게 처리하는 뷰(서버 ==> 클라이언트)
resource
# 파일서버정보
upload=C:/a01_javaexp/workspace/springweb/src/main/webapp/z01_upload/
# 업로드할 파일 경로
file.upload=C:/a01_javaexp/workspace/springweb/src/main/webapp/z01_upload/
dispatcher-servlet.xml

5. 파일업로드 뷰
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver"/>
6. 파일다운로드 뷰
<bean id="fileView01" class="springweb.z02_util.DownloadViewer"/>
Mapper

<mapper namespace="springweb.a02_mvc.a03_dao.DaoExp">
<insert id="insertFile" parameterType="boardfile">
insert into boardfile values(board_seq.nextval,
#{path}, #{fname}, sysdate, sysdate, '')
</insert>
</mapper>
DAO

import org.springframework.stereotype.Repository;
import springweb.z01_vo.BoardFile;
@Repository
public interface DaoExp {
public void insertFile(BoardFile file);
}
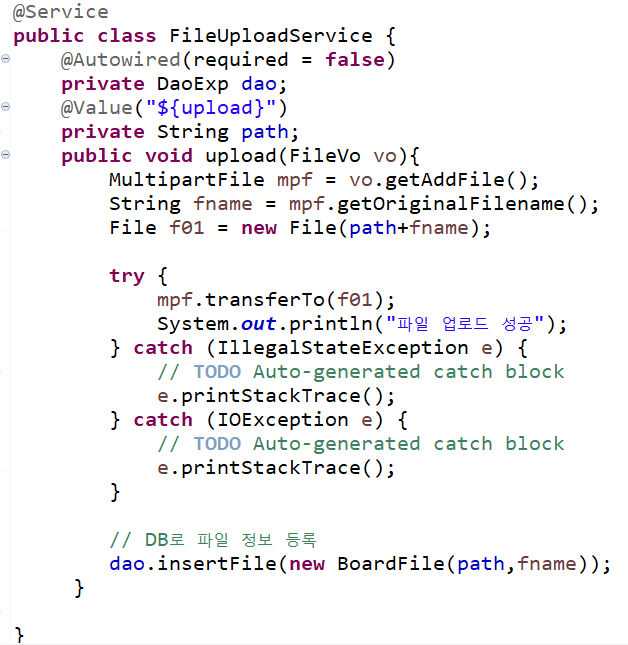
Service

@Service
public class FileUploadService {
@Autowired(required = false)
private DaoExp dao;
@Value("${upload}")
private String path;
public void upload(FileVo vo){
MultipartFile mpf = vo.getAddFile();
String fname = mpf.getOriginalFilename();
File f01 = new File(path+fname);
try {
mpf.transferTo(f01);
System.out.println("파일 업로드 성공");
} catch (IllegalStateException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
// DB로 파일 정보 등록
dao.insertFile(new BoardFile(path,fname));
}
}
VO

public class BoardFile {
private int no;
private String path;
private String fname;
private Date regdte;
private Date uptdte;
private String etc;
public BoardFile() {
super();
// TODO Auto-generated constructor stub
}
public BoardFile(String path, String fname) {
super();
this.path = path;
this.fname = fname;
}
public int getNo() {
return no;
}
public void setNo(int no) {
this.no = no;
}
public String getPath() {
return path;
}
public void setPath(String path) {
this.path = path;
}
public String getFname() {
return fname;
}
public void setFname(String fname) {
this.fname = fname;
}
public Date getRegdte() {
return regdte;
}
public void setRegdte(Date regdte) {
this.regdte = regdte;
}
public Date getUptdte() {
return uptdte;
}
public void setUptdte(Date uptdte) {
this.uptdte = uptdte;
}
public String getEtc() {
return etc;
}
public void setEtc(String etc) {
this.etc = etc;
}}
FileVO
public class FileVo {
private MultipartFile addFile;
private String title;
public MultipartFile getAddFile() {
return addFile;
}
public void setAddFile(MultipartFile addFile) {
this.addFile = addFile;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}}
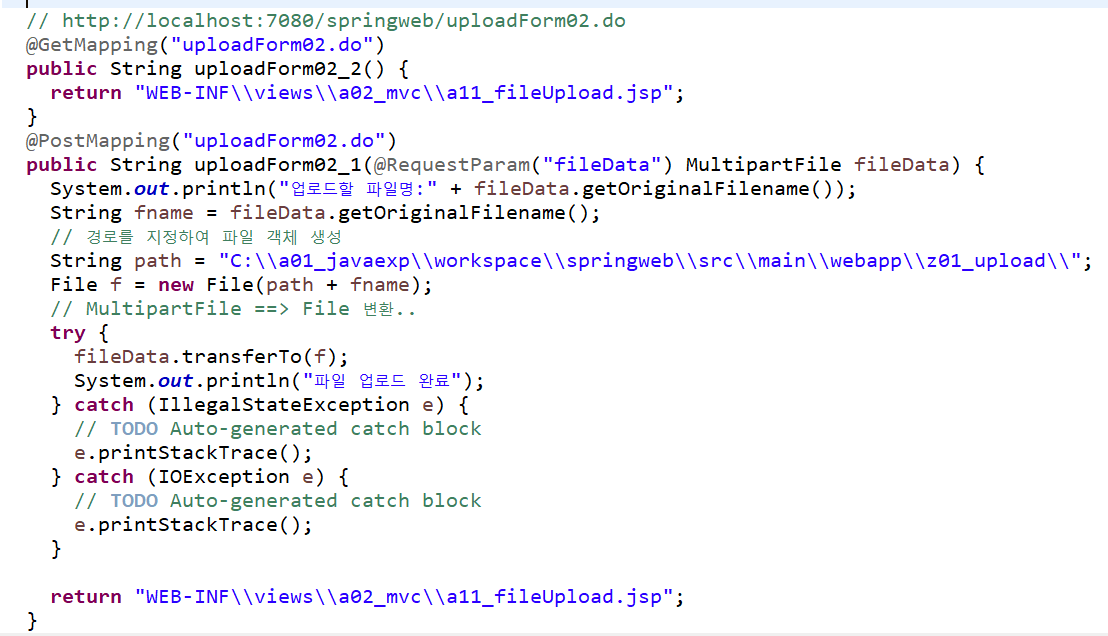
Controller -upload

@GetMapping("uploadForm02.do")
public String uploadForm02_2() {
return "WEB-INF\\views\\a02_mvc\\a11_fileUpload.jsp";
}
@PostMapping("uploadForm02.do")
public String uploadForm02_1(@RequestParam("fileData") MultipartFile fileData) {
System.out.println("업로드할 파일명:" + fileData.getOriginalFilename());
String fname = fileData.getOriginalFilename();
// 경로를 지정하여 파일 객체 생성
String path = "C:\\a01_javaexp\\workspace\\springweb\\src\\main\\webapp\\z01_upload\\";
File f = new File(path + fname);
// MultipartFile ==> File 변환..
try {
fileData.transferTo(f);
System.out.println("파일 업로드 완료");
} catch (IllegalStateException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return "WEB-INF\\views\\a02_mvc\\a11_fileUpload.jsp";
}
--download

// viewer fileView01
@RequestMapping("download10.do")
public String download10(@RequestParam("filename") String filename, Model d) {
d.addAttribute("downloadFileName", filename);
return "fileView01";
}
// jsp에서 click(function(){ location.href="${path}/download10.do?filename="+$("[name=fname]").val()})
// http://localhost:7080/springweb/download11.do?file01=fullcalendar-5.11.0.zip
@RequestMapping("download11.do")
public String download11(@RequestParam("file01") String fname, Model d) {
d.addAttribute("downloadFileName", fname);
return "fileView01";
}
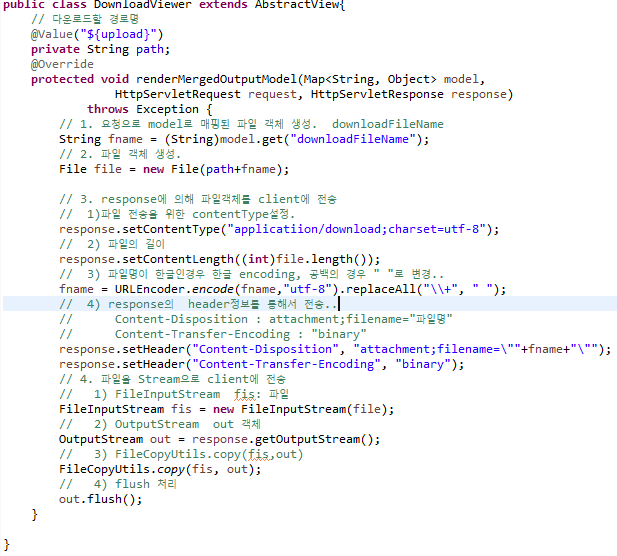
download util

public class DownloadViewer extends AbstractView{
// 다운로드할 경로명
@Value("${upload}")
private String path;
@Override
protected void renderMergedOutputModel(Map<String, Object> model,
HttpServletRequest request, HttpServletResponse response)
throws Exception {
// 1. 요청으로 model로 매핑된 파일 객체 생성. downloadFileName
String fname = (String)model.get("downloadFileName");
// 2. 파일 객체 생성.
File file = new File(path+fname);
// 3. response에 의해 파일객체를 client에 전송
// 1)파일 전송을 위한 contentType설정.
response.setContentType("applicatiion/download;charset=utf-8");
// 2) 파일의 길이
response.setContentLength((int)file.length());
// 3) 파일명이 한글인경우 한글 encoding, 공백의 경우 " "로 변경..
fname = URLEncoder.encode(fname,"utf-8").replaceAll("\\+", " ");
// 4) response의 header정보를 통해서 전송..
// Content-Disposition : attachment;filename="파일명"
// Content-Transfer-Encoding : "binary"
response.setHeader("Content-Disposition", "attachment;filename=\""+fname+"\"");
response.setHeader("Content-Transfer-Encoding", "binary");
// 4. 파일을 Stream으로 client에 전송
// 1) FileInputStream fis: 파일
FileInputStream fis = new FileInputStream(file);
// 2) OutputStream out 객체
OutputStream out = response.getOutputStream();
// 3) FileCopyUtils.copy(fis,out)
FileCopyUtils.copy(fis, out);
// 4) flush 처리
out.flush();
}}
jsp

<body>
<div class="jumbotron text-center">
<h2>파일연습2</h2>
</div>
<div class="container">
<form enctype="multipart/form-data" id="frm01" class="form" method="post">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<input type="file" name="fileData" class="form-control mr-sm-2" placeholder="내용" />
<button class="btn btn-info" type="submit">Search</button>
</nav>
</form>
<table class="table table-hover table-striped">
<col width="10%">
<col width="50%">
<col width="15%">
<col width="15%">
<col width="10%">
<thead>
<tr class="table-success text-center">
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>조회</th>
</tr>
</thead>
<tbody>
<tr><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td><td></td></tr>
</tbody>
</table>
</div>
<div class="modal fade" id="exampleModalCenter" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">타이틀</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form id="frm02" class="form" method="post">
<div class="row">
<div class="col">
<input type="text" class="form-control" placeholder="사원명 입력" name="ename">
</div>
<div class="col">
<input type="text" class="form-control" placeholder="직책명 입력" name="job">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</body>
간단한 테이블 jsp에 파일 업로드를 붙였습니다.
'JAVA' 카테고리의 다른 글
| JAVA fullcalendar 달력 캘린더 처리 (1) | 2022.10.04 |
|---|---|
| JAVA 다국어처리 (0) | 2022.10.04 |
| JAVA 웹소켓 통신 (0) | 2022.10.04 |
| JAVA 메일전송 (0) | 2022.10.04 |
| JAVA 개발환경 설정 (1) | 2022.08.25 |


