"export 'default' (imported as 'router') was not found in './router' 오류 해결
유튜브 보고 따라해서 그대로 입력했을 뿐인데 "export 'default' (imported as 'router') was not found in './router' 오류가
해결되지 않았다.
코드
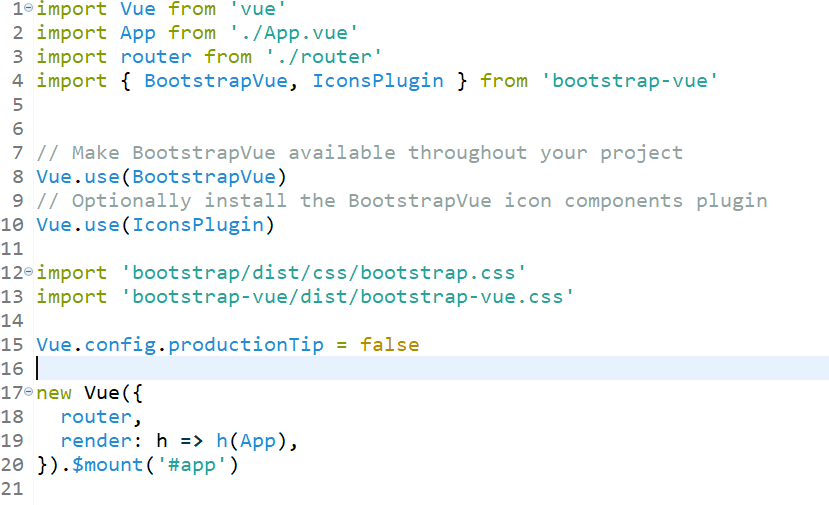
main.js

import Vue from 'vue'
import App from './App.vue'
import router from './router'
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
// Make BootstrapVue available throughout your project
Vue.use(BootstrapVue)
// Optionally install the BootstrapVue icon components plugin
Vue.use(IconsPlugin)
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
해결방법
router.js

import Vue from "vue";
import VueRouter from "vue-router";
import Home from "./views/Home";
import About from "./views/About";
Vue.use(VueRouter);
const router = new VueRouter({
mode: "history",
routes: [{
path: "/",
component: Home
},
{
path: "/about",
component: About
}
]
});
export default router;
export default router; 추가
default를 사용하지 않아 오류가 뜨는 거였다.
결과

'VUE' 카테고리의 다른 글
| 이클립스 VUE.js 플러그인 설치 (0) | 2022.09.13 |
|---|
